TwitterBotの作り方一覧
- Twitterから承認をもらう
- GASを書くシートを作成
- IDを入れ込み、コードを書いていく
- 動作をさせながらIDを取得しテスト運用を行う
- トリガーを時間に設定して中身を更新し運用
GASをはじめて1ヶ月でも出来ました
私はこの部署に移動してから数ヶ月が経過し、自分の仕事がやっと明確になってきました。(元々は人事だったので、GASとか???って感じ)
その中でGASに取り組み始めたのが1ヶ月少々前、結論から言うと時間はかかるが初心者でも成果物は作れる。そして達成感がすごいある。ぜひ作るものを悩んでる人がいたらやってみて欲しいです。
手順1 Twitterから承認をもらう【最難関】
まずはTwitterと繋がないといけません
早速Twitterデベロッパー(Twitterの開発室)なる所に飛び、Twitterとスプレットシートを繋ぐためのAPI(接続に必要なID)を取得していきます。
※取得していきますって書いたけど、ここがめっちゃ大変。英語だし、意味わからんし。
Twitterデベロッパー内の操作はこちら
- create an appを押す(右上)
- (私は)Making a Botを選択 ※目的に合わせて選ぶらしい
- 諸々入力すると、「これ使う理由教えてみ?あ、英語でな。全部で4項目あるから漏れなくだぞ」って書かれてます【ここが最難関の理由の一つ】※私は適当に書いたので、2回やり直しメールが届きました。こちらです。
ご利用ありがとうございます。 このたびはご返信いただきありがとうございました。 お手数をおかけしますが、お客様のTwitter開発者アカウント申請の審査にあたり、より詳しい情報をご提供いただけますようにお願いします。 必要な情報は以下のとおりです。 ・Twitter APIを使用する中核的な使用目的、意図、ビジネス上の目的。ここでいう「ビジネス上の目的」には営利事業に必ずしも関係しない用途も含まれますのでご注意ください。Twitterコンテンツを使用して対応しようとしている問題、ユーザーストーリー、または全体的な目標についての情報が必要です。 ・学生、コーディング学習者、またはTwitter APIの初心者であるお客様は、実施予定のプロジェクトまたは重点分野の詳細をご提供ください。 ・ツイート、Twitterアカウント、またはそのコンテンツを分析する場合は、実施する分析の内容と手法または技術について詳しくお知らせください。ここでいう「分析」にはTwitterコンテンツに対して行われるあらゆる形式の処理が含まれますのでご注意ください。使用目的については可能な限り詳細かつ完全な説明をお願いいたします。 ・ツイート、リツイート、いいねの使用が含まれる場合は、Twitterアカウントまたはそのコンテンツに対してどのような操作を行うのかをお知らせください。 ・TwitterコンテンツをTwitter以外で表示する場合は、お客様の製品またはサービスのユーザーに対して、ツイートおよびTwitterコンテンツがどこにどのように表示されるかを、行レベルの表示か集計表示かを含めてご説明ください。 このメールの返信に上記の情報を記載してお送りください。図、またはサンプルの成果物があれば、リンク情報をお知らせください。 添付ファイルの確認はできませんので、あらかじめご了承ください。 必要な情報をお送りいただけない場合、申請は受理されません。 ご理解、ご協力いただければ幸いです。 よろしくお願いいたします。 Twitter
そこでは私はこう返しました
分析、使用目的について:毎月1回の採用プロジェクトミーティング(参加者5~6名程度)にて、今月のTwitterの数値(インプレッションとフォロワー数)の推移を確認。少しでもインプレッション数を増やす為に行動を変える→スプレッドシート内の内容を変更
コンテンツに対してどのような操作を行うのか:いいねに関してはそのままだが、コメントが入った内容に関しては担当部署が毎日の配信時(~18時迄)に返信を行う
Twitterコンテンツがどこにどのように表示されるか :現在段階では 表示はしておらず、今後も予定はしておりません。 ただし今後表示させて頂く際には、当該HP「https://www.haps.co.jp/company/index.cgi」にて表示される可能性もございます。
すると…?

17時に送ったメールでしたが、20時には承認がおりてました。よし、勝ったぜ。(謎の達成感)
手順2 GASを書くシートの作成
さてこのあとは実際にスプレットシートを作成していきます。まずはsheet.newと入力し新規シートを作成します。名前を適当に決めたら、ツール→スクリプトエディタに飛んで準備完了です。
手順3 IDを入れ込み、コードを書いていく
サンプルコードはこちらです
'use strict';
const consumerKey = '*****************'
const consumerSecret = '****************************************************'
const client = TwitterClient.getInstance(consumerKey, consumerSecret)
/**
* ①Twitterで作ったアプリに登録するための callbackUrl を取得する
* 実行後 『表示』→『ログ』でURLを確認してTwitterアプリに登録
*/
function getCallbackUrl() {
Logger.log('以下のURLをTwitterアプリのCallbackURLに登録');
Logger.log(client.getCallbackUrl());
}
/**
* ②認証を実行する
* 実行後『表示』→『ログ』で表示されたURLに移動
*/
function authorize () {
client.authorize()
}
/**
* ③ APIを実行する(この辺はアレンジしてください)
* ※この処理では「シート1」から投稿内容を取得してツイートしてます
*/
function postTweet () {
// pickUpTweetInOrderは用意しました
const message = TwitterClient.pickUpTweetInOrder('シート1');
client.postTweet(message);
}
/**
* 認証を削除したい時はこれを実行する
*/
function reset () {
client.reset()
}
/**
* authorizeでTwitterでの認証後に実行される処理
* ※手動で実行はしません
*/
function authCallback (request) {
return client.authCallback(request)
}最初はさっぱりでしたが…
よーく読み込むとなんとなくわかってきました。要は“*******”の中にTwitterデベロッパーからの情報を貼り付けて、①→②→③の順番で行えばOKって事ですね。(上から順にそのまんまなんですが、初心者には呪文の羅列に見えるんですよ)
TwitterデベロッパーからAPIを取得しよう
開発者ポータルなるページがありますので入って調べていきましょう
- プロジェクトを作る(諸々入力)
- タブにある「Keys and token」を選ぶ
- API Key & Secretの右にある「View Keys」を選ぶ
- API key とAPI key secretをメモっておく
手順4 動作をさせながらIDを取得しテスト運用を行う
メモまでいったらいよいよコードを書いていきます、ワクワクしますよねぇ。(私だけ?)
- メモったAPI key とAPI key secretをコードにコピペ
- 「関数を選択」→「getcallbackUrl」→実行!→「⌘command(Ctrl)+Enter」でログを確認
- ログにあるURLをコピー
- Twitterデベロッパー内に作ったプロジェクトの中にある「Authentication settings」ってところから「getcallbackUrl」欄にペースト
これで①が完成です、②もやっていきましょう。
- 「関数を選択」→「authorize」→実行!→「⌘command(Ctrl)+Enter」でログを確認
- ログにあるURLをコピー
- 今度はこのURLに移動
- 認証してあげれば完了です
③を実行するとTwitterにツイートができます
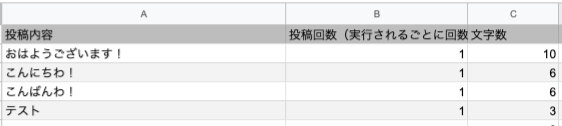
シート1に入っている内容がツイートされます、私はこんな感じで作りました。
投稿内容は自分で入力、投稿回数は自動で更新され、文字数は『=LEN(A2)』で作成可能です。

手順5 トリガーを時間に設定して中身を更新し運用
- 「編集」→「現在のプロジェクトのトリガー」→右下の「トリガーを追加」
- 実行する関数「postTweet」
- 実行するデプロイはスルー
- イベントのソースを「時間主導型」
- 時間ベースのトリガータイプ「時間ベース」※この辺は好みでどうぞ
- 時間の感覚「6時間おき」※同上
- 保存で完成!お疲れ様でしたー!
スペシャルサンクス
当然素人が自分でコードをなんて不可能なので、検索力がモノを言います。そして世の中には先人の知恵がたっっっくさん詰まってるので活用させて頂きました。この場を借りて御礼申し上げます。(これ以外にも多くの人のサイトを拝見し、学びながらここまで辿りつきました。)
『いつも隣にITのお仕事』高橋先生、いつもお世話になっております。
『もりさんのプログラミング手帳』ライブラリ参考にさせて頂きました。
『すずきライフ』超絶参考になり、おかげさまで完成しました。
まとめ
- Twitterから承認をもらう
- GASを書くシートを作成
- IDを入れ込み、コードを書いていく
- 動作をさせながらIDを取得しテスト運用を行う
- トリガーを時間に設定して中身を更新し運用
TwitterBotは初心者でも作ることができます、実際に手を動かしてみると新しい道が開けたりするのでぜひチャレンジしてみて下さい!
