久しぶりすぎて自分が何号かも忘れました。野村です。
皆さんスマートフォンは何をお使いですか?
おそらくiPhoneを使用されている方が多いんじゃないかなと思います。
日本人の7割はiPhoneって言いますしね。
そんなiPhoneですが、Googleから嫌がらせを受けています。
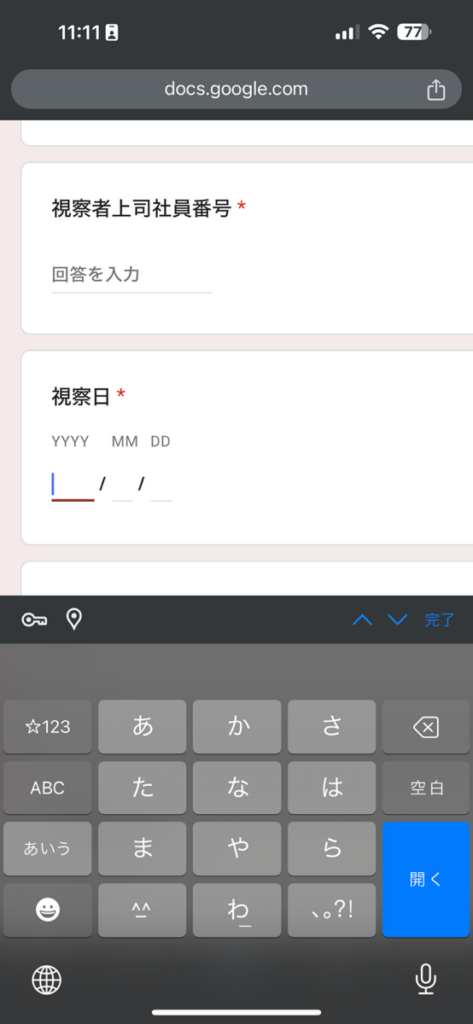
それがこちら⇩

Googleフォームの日付入力が手入力なんです!!!!
Androidはカレンダーから選択する形なのに…
ちなみにiPadも嫌がらせうけてます(Macは知らん)
対処法としては、Googleフォームではどうにもできないんで、
自作フォームを作ってしまおう
というのが対処法になります。
GASを使えば無料で自作フォームを作成することができますので
GASを使ってやっていきます。
やり方
ちょっと難しいのでこの記事ではやり方だけお話します。
中身のコードとかカスタマイズの仕方とかはまた今度。
①GAS開く
データベースもセットで作っていきたいので、
まずはスプレッドシートを作成し、「拡張機能」→「Apps Script」でGASを開いてください。
②コード貼り付け
ちょっと長いので大変ですが、貼り付けるだけなので頑張ってください。
開いたら最初に表示されるスクリプトエディタの
function myFunction~~は全消しして以下を貼り付け
function doGet(e) {
let fileName = "";
if(e.pathInfo === "success"){
fileName = "success";
}else{
fileName = "form";
}
template = HtmlService.createTemplateFromFile(fileName);
template.url = ScriptApp.getService().getUrl();
const html = template.evaluate().setTitle("ユーザー登録");
return html;
}貼り付けしたエディタのファイル名はなんでも良いですが、
doGet.gsとかだとわかりやすいと思います。
次に「+」でHTMLファイルを追加。
ファイル名はform.htmlにしてください。
そして以下を貼り付け
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile("css").getContent(); ?>
</head>
<body>
<div class="container title-container">
<h1>ユーザー登録</h1>
</div>
<form class="h-adr" name="user">
<div class="container">
<div class="title">お名前</div>
<div class="margin-top"><input name="name" placeholder="例:田中 太郎"></div>
</div>
<div class="container">
<div class="title">生年月日</div>
<div class="margin-top"><input type="date" name="birthday"></div>
</div>
<div class="button-container">
<button onclick="registerUser();" type="button">送信</button>
</div>
</form>
<script>
function registerUser() {
const form = document.forms["user"];
const body = document.querySelector("body");
const text =
`<div class="overlay">` +
` <div class="loader-outer">` +
` <div class="loader"></div>` +
` </div>` +
`</div>`;
body.insertAdjacentHTML("beforeend", text);
google.script.run.withSuccessHandler(onSuccess)
.withFailureHandler(onFailure)
.registerUser(form);
function onSuccess() {
window.top.location.href = "<?= url ?>/success";
}
function onFailure() {
const overlay = document.querySelector(".overlay");
const dialogHtml =
`<div class="dialog">` +
` <div class="margin-top">サーバーエラーが発生しました。<br>再度送信ボタンを押してください。</div>` +
` <button onclick="closeDialog();">閉じる</button>` +
`</div>`;
overlay.insertAdjacentHTML("beforeend", dialogHtml);
}
}
function closeDialog() {
document.querySelector(".overlay").remove();
}
</script>
</body>
</html>
再度「+」でHTMLファイルを追加。
ファイル名はcss.htmlにしてください。
そして以下を貼り付け
<style>
* {
font-size: 36px;
font-weight: normal;
box-sizing: border-box;
}
body {
background-color: #f0ebf8;
margin: 0;
font-family: sans-serif;
}
h1 {
margin: 0;
font-size: 70px;
}
.container {
width: calc(100% - 80px);
max-width: 890px;
margin: 40px auto;
background-color: white;
padding: 45px;
border-radius: 20px;
border: 1px solid #999;
}
.title-container {
border-top: 20px solid #673ab7;
}
.button-container {
max-width: 890px;
width: calc(100% - 80px);
margin: 40px auto;
}
.title {
font-size: 46px;
}
.margin-top {
margin-top: 30px;
}
input {
color: black;
background-color: white;
border: none;
outline: none;
border-bottom: 1px solid #999;
border-radius: 0;
}
button {
color: white;
background-color: #673ab7;
border-radius: 10px;
border: none;
padding: 25px 70px;
cursor: pointer;
font-size: 46px;
}
.overlay {
position: fixed;
background-color: rgba(0, 0, 0, 0.5);
width: 100%;
height: 100vh;
top: 0;
}
.loader-outer {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
}
.loader {
margin: auto;
font-size: 25px;
width: 1em;
height: 1em;
border-radius: 50%;
position: relative;
text-indent: -9999em;
-webkit-animation: load5 1.1s infinite ease;
animation: load5 1.1s infinite ease;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
}
@-webkit-keyframes load5 {
0%,
100% {
box-shadow: 0em -2.6em 0em 0em #ffffff, 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.5), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7);
}
12.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.7), 1.8em -1.8em 0 0em #ffffff, 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5);
}
25% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.5), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7), 2.5em 0em 0 0em #ffffff, 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
37.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5), 2.5em 0em 0 0em rgba(255, 255, 255, 0.7), 1.75em 1.75em 0 0em #ffffff, 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
50% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.5), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.7), 0em 2.5em 0 0em #ffffff, -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
62.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.5), 0em 2.5em 0 0em rgba(255, 255, 255, 0.7), -1.8em 1.8em 0 0em #ffffff, -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
75% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.5), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.7), -2.6em 0em 0 0em #ffffff, -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
87.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.5), -2.6em 0em 0 0em rgba(255, 255, 255, 0.7), -1.8em -1.8em 0 0em #ffffff;
}
}
@keyframes load5 {
0%,
100% {
box-shadow: 0em -2.6em 0em 0em #ffffff, 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.5), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7);
}
12.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.7), 1.8em -1.8em 0 0em #ffffff, 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5);
}
25% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.5), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7), 2.5em 0em 0 0em #ffffff, 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
37.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5), 2.5em 0em 0 0em rgba(255, 255, 255, 0.7), 1.75em 1.75em 0 0em #ffffff, 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
50% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.5), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.7), 0em 2.5em 0 0em #ffffff, -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
62.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.5), 0em 2.5em 0 0em rgba(255, 255, 255, 0.7), -1.8em 1.8em 0 0em #ffffff, -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
75% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.5), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.7), -2.6em 0em 0 0em #ffffff, -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2);
}
87.5% {
box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.5), -2.6em 0em 0 0em rgba(255, 255, 255, 0.7), -1.8em -1.8em 0 0em #ffffff;
}
}
.dialog {
background-color: white;
width: 500px;
border-radius: 20px;
position: absolute;
top: 50%;
left: 50%;
padding: 20px;
animation-name: fadeUpAnime;
animation-duration: 0.5s;
animation-fill-mode: forwards;
opacity: 0;
}
@keyframes fadeUpAnime{
0% {
opacity: 0;
transform: translateY(calc(-50% + 20px)) translateX(-50%);
}
100% {
opacity: 1;
transform: translateY(-50%) translateX(-50%);
}
}
</style>再度「+」でスクリプトファイルを追加。
ファイル名はregisterUser.jsにしてください。
そして以下を貼り付け
function registerUser(form) {
const sh = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1");
sh.appendRow([
new Date(),
form["name"],
form["birthday"]
]);
}再度「+」でhtmlファイルを追加。
ファイル名はsuccess.htmlにしてください。
そして以下を貼り付け
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile("css").getContent(); ?>
</head>
<body>
<div class="container title-container">
<h1>ユーザー登録</h1>
<div class="margin-top">
フォームを送信しました
</div>
<div class="margin-top">
<a href="<?= url ?>">別の回答を送信</a>
</div>
</div>
</body>
</html>以上でコードの貼り付けは終わりです。
最後に「Ctrl + S」でスクリプトを保存してください。
③公開設定する
右上の「デプロイ」→「新しいデプロイ」→「種類の選択の⚙マーク」→「ウェブアプリ」→右下の「デプロイ」を押すと承認画面が出てくるので承認する。
そうするとウェブアプリのURLが表示される。
これが自作フォームにアクセスするためのURLになります。
④データベース作る
データベースを作るといっても大したことはしません。
スプレッドシートを開いて、シート1のA1:C1セルに「登録日時」「名前」「生年月日」と入力してください。
ここまでで作業は終了です。
お疲れ様でした。
どんなもんか
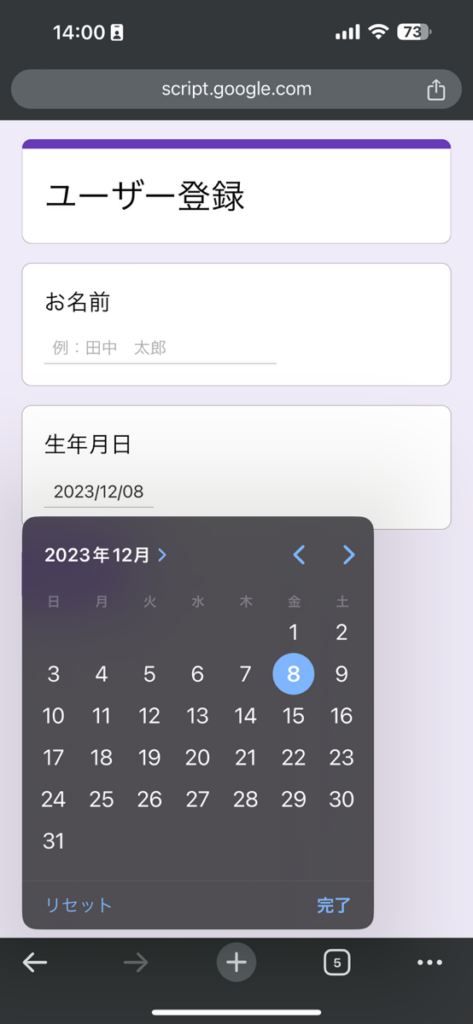
URL開くとGoogleフォームもどきが表示されます。
これは私が頑張って見た目を似せた自作フォームになります。
そして日付選択の欄を押すと…

カレンダー表示できました!!!
ちなみにちゃんと送信できて、
送信するとスプレッドシートにデータが飛ぶようになってますので試してみてください。
