※長くなるので前後編に分けます
今回はWebhookの作成までとなります
どうもどうも( *´艸`)ゲーマー
システムエンジニア2号です🎮🎮🎮
🐴🐴≡≡ アオハル杯難しい 🐴🐴≡
実装されて結構経ちましたが
やっとA⁺安定してきた感じですねぇ
Rの理事長代理の完凸が
SSR1凸並みに強いって聞いてひよってます
まぁ石がないので凸終わってませんが!🤣
同情するなら石をくれ!
さて
実は弊社、
FileMaker の社内制作も行っております
久しく記事にしていないので
忘れられていそうですが!
また社内連絡のツールを Chatwork から
Google Chat 中心に変更しています
(この辺はもしかしたら1号か3号が記事にしてますかね?)
お察し頂けているかもしれませんが
通知の送信先もChatworkからGoogle Chat、
あるいは両方に変更しないといけませんね

(; ・`д・´) 。 〇(わぁぉ 記事がない…?)
そうなんです
FilemakerからGoogleChatへ
メッセージ送信する記事は
ほとんどなかったのです
(2021年1月頃)
改めて検索してみましたが
あまり状況は変わってないですね
今回はメッセージの送信方法 について
簡単にご紹介していきたいと思います
その前に
Google Chat とは?

Google の提供しているチャットツールです
個人間でのチャットのやり取りの他に
複数名でやり取りができる
スペース (チャットルーム) が作成できます
類似の製品はSlack や teams 等があります
無償版でも使用できますが
一部コンテンツに制限がかかります
詳しくは公式のヘルプをご覧ください
※今回は有償版機能の Webhook を利用することにご留意ください
Google Chat の Webhook とは?
Google Chat のスペース(チャットルーム)に作成することができ、
Webhook宛にメッセージを送ると
指定のチャットルームに送信することができる機能です
Filemaker からはお馴染み
[ URL から挿入 ] から呼び出します!
この辺りは
と同じですね!
それでは早速Webhookを作成していきましょう!
Webhookを作成しよう!
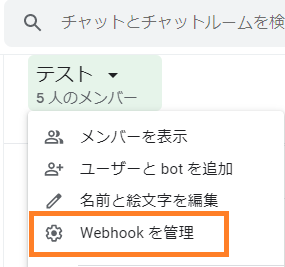
メッセージを送信したいスペースを開き
タイトル横の▼を展開しますと
[ Webhook を管理 ] の項目があります

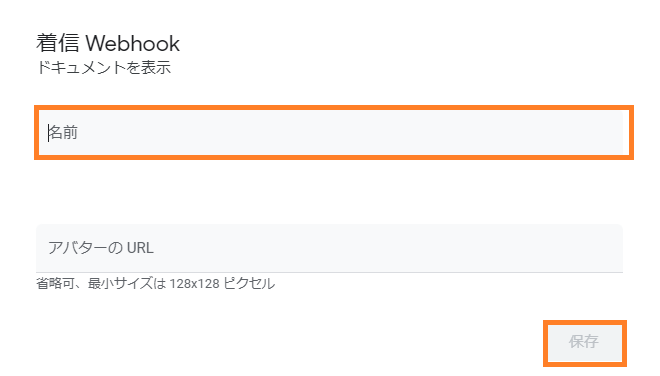
クリックすると設定画面が開かれるので
・Webhookの名前
・アバターの設定(省略可)
こちらの2点を設定して保存します

メッセージを送った際に
どのWebhookが発信しているか分かります
認知しやすい名前が良いですね!
(売上日報、発注通知、報告書 など)
保存するとWebhookのURLが表示されますが
絶対に公開はしないでください
メッセージ送信されてしまいますので…
これで
Google Chat 側の操作は終了です!
切りも良いので
Filemaker 側での設定は次回の記事にしたいと思います
お楽しみに!
